반응형 웹 ( 반응형 디자인, Responsive Web )
화면의 크기에 따라서 웹페이지의 각 요소들이 반응해서 최적화된 모습으로 바뀌게 하는 것.
웹은 다양한 화면에 대응되는 웹페이지를 만들어야 한다.
다양한 환경에서 적응할 수 있는 기술을 발전시켜 '반응형 디자인' 이라고 하는 최신 기술이 등장
미디어 쿼리
순수한 웹을 통해서, css를 통해서 구현하는 핵심적인 개념
화면의 특성들에 따라서 어떠한 조건을 만족할 때만 CSS이 내용이 동작하도록 하는 것이 가능
화면의 크기에 따라서 어떤 HTML의 요소를 보였다가 안보였다가 동작하도록 설정한다.
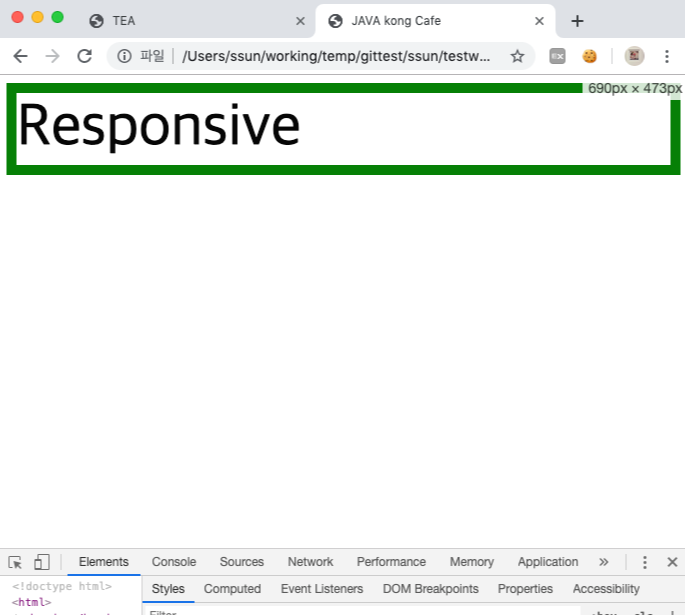
화면의 크기가 800px 이면 div 태그를 안보이게 설정 - style 태그 내에서 @media(){} 안에 코드를 작성
<!doctype html>
<html>
<head>
<title>JAVA kong Cafe</title>
<meta charset="utf-8">
<style>
div{
border:10px solid green;
font-size: 60px;
}
/* screen width > 800px */
/* 화면의 크기가 800px 이상이면 안의 코드가 동작 */
@media(min-width:800px){
div{
display:none;
}
}
</style>
</head>
<body>
<div>
Responsive
</div>
</body>
</html>


* 전체화면의 사이즈는 개발자 도구의 우측 상단에서 확인 가능

미디어 쿼리 적용하기
화면이 600px 보다 작아질 때 다른 디자인을 적용
- Chrome의 개발자 도구를 이용해서 테스트해보면서 적용하면 좋음
@media(max-width:600px){ /* 화면 사이즈가 600px 이하일 때 적용할 디자인 */
h1{
font-size: 30px;
border-bottom: none;
}
#grid{
display: block;
}
ul{
border-right: none;
}
}


'코딩공부 > WEB2 - CSS' 카테고리의 다른 글
| [6] 코드의 재사용 (0) | 2019.09.04 |
|---|---|
| [4] 그리드 (0) | 2019.09.03 |
| [3] CSS - 박스 모델 (0) | 2019.08.15 |
| [2] CSS 선택자의 기본 (0) | 2019.08.14 |
| [1] CSS 를 이용한 HTML 디자인 (0) | 2019.08.13 |



