※ 이 포스팅은 [이 문서]를 참고하여 정리한 내용입니다.
문제
페이지 재로드 시, CSS 파일이 재로드 되지 않아 수정된 내용이 반영되지 않는다.
원인
캐시는 리소스 사용량을 낮추고 더 빨리 서핑할 수 있는 장점이 있다. 하지만 파일의 새로운 사본을 가져오려 할 때 문제가 발생한다. 캐시가 제거되지 않기 때문이다.
1. 브라우저가 새 파일을 요청하고 싶지 않습니다
브라우저와 관련된 것은 로컬 문제입니다. 브라우저에는 캐시에 파일 사본이 있으며 이를 지속적으로 제공합니다. 서버에서 새 파일을 요청하고 싶지 않습니다. 문제가있는 파일은 일반적으로 CSS, JS 및 이미지이지만 요청 (파일) 수명을 제어하는 헤더에 따라 달라 지므로 특정 파일 형식으로 제한되지 않습니다. 문제는 대부분의 경우 쉽게 해결할 수 있습니다. 강제 재로드 (하드 재로드, 강제 재로드 – 모두 동일) 및 필요한 경우 빈 로컬 캐시.
Chrome에서는 콘솔 (F12 키)을 열고 다시로드 버튼을 마우스 오른쪽 버튼으로 클릭하여 추가 다시로드 옵션이 있는 메뉴를 가져와서 하드 다시 로드를 수행할 수 있습니다.
라이브 사이트를 디버깅하는 것은 좋은 생각이 아닙니다. 캐시는 믹스에 좋은 것을 던지지 않습니다. 사이트를 작은 조각으로 분해하기 전에 서버 캐시를 비활성화하십시오. 절차는 호스팅 회사별로 매우 다르지만 제어판을 열고 Ctrl + F를 누르고 "캐시"를 입력하십시오. 대부분의 경우 작동합니다.
2. 서버가 새로운 파일 사본을 보내지 않기를 원합니다
이 경우 서버라는 용어는 파일을 서버, CDN, 프록시와 같이 사용자에게 전달하는 모든 것을 포함합니다. 기본 소스에서 파일의 새 버전을 가져 오는 대신 캐시에서 버전을 계속 제공합니다. 실용적이지는 않지만 관리자 인 경우 언제든지 캐시를 정리할 수 있습니다. 대부분의 경우 관리자가 아니므로 서버 동작에 영향을 줄 수 없습니다. 그러나 파일의 새로운 사본을 가져오도록 속일 수 있습니다. 이것이 바로 설루션 이하는 일입니다.
방법
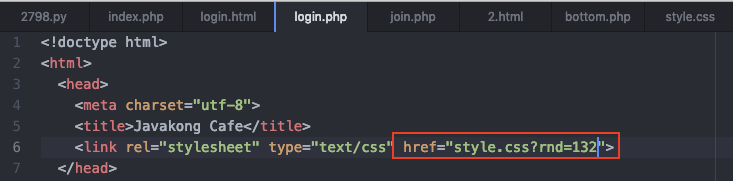
link 태그의 href에 담긴 file.css 와 file.css?rnd=23 에 대한 요청은 동일하지 않지만, 같은 파일의 내용을 얻을 수 있다.
브라우저와 서버는 둘 다 서로 다른 두 가지 자원에 대한 요청으로 간주한다 이것이 솔루션의 전제이다.
페이지에서 참조 된 모든 CSS 파일 (모든 <link rel="stylesheet">요소)을 찾은 다음 URL을 변경한다.
[before] /some-path/style.css => [after] /some-path/style.css?rnd=13

페이지를 재로드 하면 업데이트된 style.css 파일을 받아오는 것을 확인할 수 있다.
'WEB histiory' 카테고리의 다른 글
| Git 저장소 생성 및 Sourcetree로 로컬에 복제 (0) | 2019.09.20 |
|---|---|
| 원격에서 웹루트 dir 동기화하여 웹사이트 개발 - Atom Remote-ftp (0) | 2019.09.20 |
| Windows 10 OpenSSH server 설치 (0) | 2019.09.17 |
| MAC(host)에서 VM 가상 웹서버(Windows)에 접근 에러 - vm 네트워크 연결 설정 (0) | 2019.09.17 |
| Tistory 본문 사진에 테두리 설정하기 (0) | 2019.08.15 |



