HTML은 정적인 페이지 이다.
JavaScript 란 ?
동적으로 사용자와 상호작용할 수 있도록 구현된 기술 언어
HTML을 제어하는 언어이다. ( HTMl 위에서 동작하는 언어이다. )
1. Script 태그
※ JavaScript 를 넣는 방법
script 태그 삽입 - 웹브라우저한테 HTML 코드로 지금부터 Javascript코드가 시작된다고 알려준다.
HTML은 script 태그 안쪽의 코드를 JavaScript 코드로 해석한다.

▶ JavaScript 로 출력하는 것과 그냥 출력하는 것의 차이점?
JavaScript 는 숫자 1 과 숫자 1 을 더한 결과 값을 출력할 수 있다.
HTML 은 문자 그대로 출력만 가능

2. 이벤트
이벤트란 ? 사용자가 어떠한 동작을 했을 때, 웹브라우저에서 일어나는 기능
▶ 웹브라우저에서 일어날 수 있는 이벤트들은 어떤 것들이 있을까?
클릭(button-onclick) , 내용이 변했을 때(text-onchange) , 키를 입력(down)했을 때(text-onkeydown)
1. 클릭(button-onclick)
onclick 속성 : 속성값으로는 JavaScript 가 와야한다. 웹브라우저가 속성값을 기억하고 있다가 onclick 속성이 위치하고 있는 태그에 사용자가 클릭했을 때(이벤트가 일어났을 때), 기억하고 있던 자바스크립트 코드를 자바스크립트 문법에 따라서 해석하여 웹브라우저가 동작한다.
<input type="button" value="hi" onclick="alert('hi')">

2. 내용이 변했을 때(text-onchange)
<input type="text" onchange="alert('changed')">

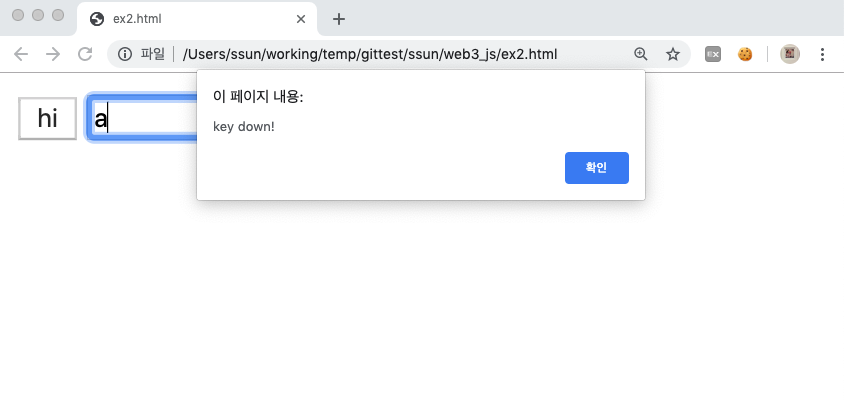
3. 키를 입력(down)했을 때(text-onkeydown)
<input type="text" onkeydown="alert('key down!')">

* 문법 사용법 검색
javascript alert

사용자가 어떤 키를 눌렀을 때 이벤트가 발생하게 하고싶은 경우
javascript keydown event attribute

3. 콘솔
콘솔 - 자바스크립트를 실행할 수 있는 환경 제공
이전에는 웹페이지 파일을 만들어서 실행했는데, 간단한 코드를 실행해야할 경우 콘솔을 사용하면 된다.
[Chrome] > 검사(개발자도구) > Console ( * element에서 'ESC' 키를 누르면 분리된 창에 콘솔창 보여짐 )
콘솔에서 실행시키는 JS는 열려있는 웹페이지를 대상으로 실행되게 된다.
ex ) 이 text 문자열에 몇개의 문자로 이루어져있는지 알고 싶다 ?

'코딩공부 > WEB2 - JavaScript' 카테고리의 다른 글
| [6] 리팩토링(refactoring) - 중복의 제거, this 키워드 (0) | 2019.09.06 |
|---|---|
| [5] 조건문 (0) | 2019.09.06 |
| [4] 프로그램, 프로그래밍, 프로그래머 (0) | 2019.09.06 |
| [3] 웹브라우저 제어, 제어할 태그 선택하기 (0) | 2019.09.05 |
| [2] 데이터 타입, 변수와 대입 연산자 (0) | 2019.09.05 |


