우리는 누군가가 만든 소프트웨어 위에서 동작하는 소프트웨어를 만들고 있다.
다른 사람이 이미 잘 만들어 놓은 것을 부품으로 이용해서 빠르게 만들어 간다.
Library vs Framework
- 공통 : 다른 사람의 도움을 받아 소프트웨어를 만든다. "다른 사람과 협력하는 모델"
- library : 소프트웨어를 만들 때 부품을 당겨 와서 사용하는 것
(도서관, 무언가 정리정돈 되어있는 곳) 내가 만들고자 하는 프로그램에 필요한 부품이 되는 소프트웨어를 잘 정리 정돈해놔서 재사용하기 쉽도록 되어있는 소프트웨어.
- framework : 소프트웨어를 만들기 위해 그 프레임워크(반제품) 안에 들어가서 작업하는 느낌
소프트웨어를 만들고자 하는 것이 무엇이냐에 따라 (게임, 웹, 채팅 ..) 그것을 만들려고 할 때 언제나 필요한 공통적인 것이 있고, 만들고자 하는 것의 기획의도에 따라서 달라지는 부분이 있다. 그중에서 공통적인 부분은 프레임워크라는 것이 만들어 놓고, 기능에 따라서 달라지는 부분만 살짝 수정하는 것을 통해서 만들고자 하는 것을 처음부터 끝까지 만들지 않도록 해주는 반제품과 같은 것
jQuery
JavaScript 라이브러리 중, 가장 유명하고 오래되었고 안정적인 라이브러리.
$로 코드가 시작한다. ex) $('a') 여기있는 모든 a태그를 jQuery로 제어한다.
jQuery 사용 방법
1. jQuery 를 다운로드 받아서 프로젝트 폴더에 옮겨서 사용
2. CDN(Content Delivery Network) : CND 서비스를 제공하는 업체 측에서 서버에 파일을 보관해두고 사용자는 그것을 script src를 통해서 가져갈 수 있도록 하는 방식
( 직접 이 라이브러리를 다운받아 본인 프로젝트에 포함시키고, 업로드하고 서비스를 위해 비용을 지불하는 방식 대신에 사용하기 편리 )
CDN을 이용해서 jQuery 사용하기
1. jQuery 공식사이트에서 cdn 제공하는 서비스 찾기
Download jQuery | jQuery
link Downloading jQuery Compressed and uncompressed copies of jQuery files are available. The uncompressed file is best used during development or debugging; the compressed file saves bandwidth and improves performance in production. You can also download
jquery.com

2. Google에서 제공하는 jQuery 최신버전 코드 확인 후, copy

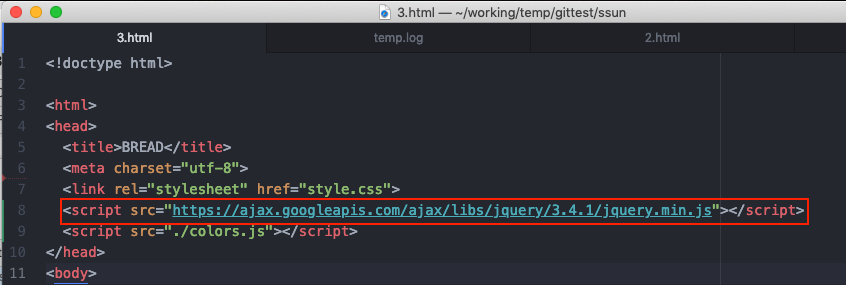
3. 웹페이지에 복사한 스크립트 코드 추가
구글에서 제공하는 cdn 서비스를 이용해 jquery를 이용하기 위해서 script src에 링크 연결

4. jQuery를 이용해서 colors.js 파일을 수정
어떤 처리해야 될 태그들이 여러개일 때, 반복문을 쓰지 않고 jQuery 를 사용하면 한 줄짜리 코드로 짤 수 있다. (jQuery가 반복문을 대신 수행함)
사용법 : $('...')
$로 코드가 시작한다. $라는 이름의 함수
ex) $('a') 여기있는 모든 a태그를 jQuery로 제어한다.
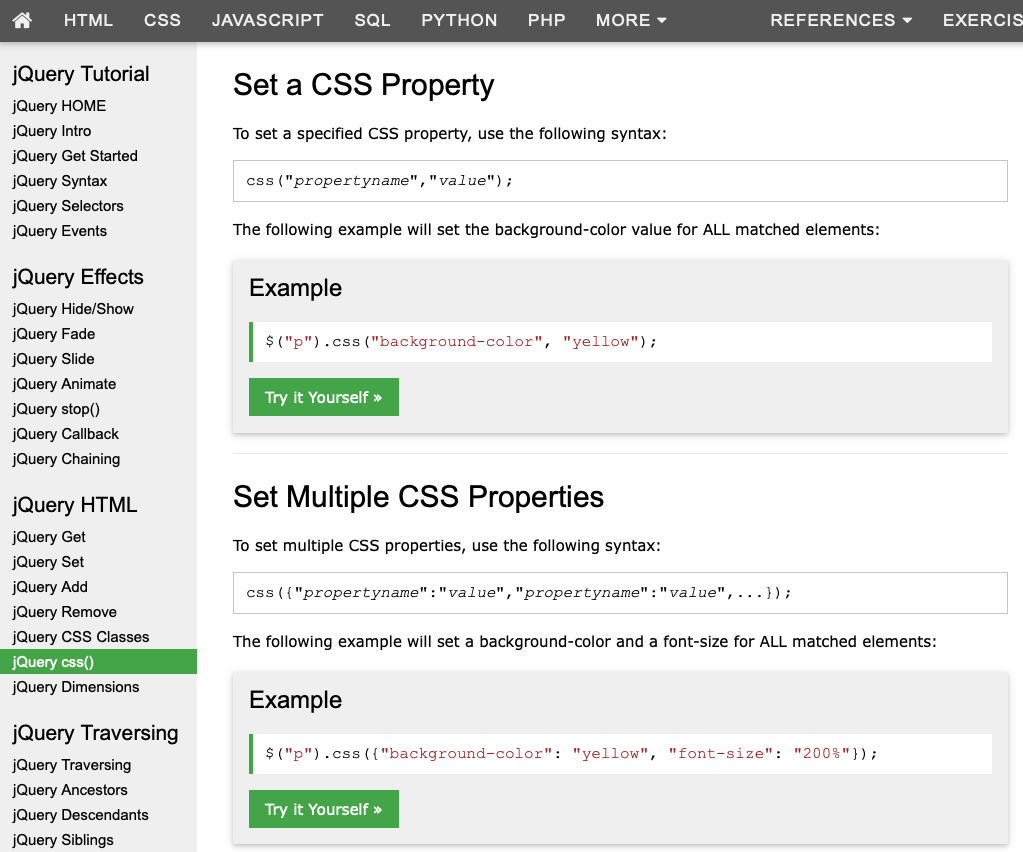
jQuery 를 이용한 css 사용법 검색
jQuery css

var Links = {
setColor : function(color){
// 직접 짠 코드
/*
var alist = document.querySelectorAll('a');
var i=0;
while( i < alist.length ){
alist[i].style.color = color;
i++;
} */
// 동일한 기능을 수행하는 jQuery 코드
$('a').css('color', color);
}
}
jQuery를 이용하면 직관적인 코딩을 할 수 있다. jQuery는 새로운 언어가 아니라 JavaScript를 이용해서 우리 대신에 css라는 함수를 jQuery 가 만들어둔 것.
'코딩공부 > WEB2 - JavaScript' 카테고리의 다른 글
| [12] UI vs API , 검색어 추천 (0) | 2019.09.09 |
|---|---|
| [10] 파일로 쪼개서 정리 정돈하기 (0) | 2019.09.09 |
| [9] 객체 (0) | 2019.09.07 |
| [8] 함수 (0) | 2019.09.06 |
| [7] 배열과 반복문 (0) | 2019.09.06 |



