Ajax 의 탄생
"웹 페이지의 정보를 부분적으로 변경하고 싶다."
웹페이지에서 일부 정보가 달라졌음에도 전체 페이지를 리로드하는 것은 효율적이지 않습니다. Ajax는 리로드 없이 웹서버에게 정보를 요청해서 부분적으로 정보를 갱신해주는 기술입니다.
오늘날 검색엔진들이 추천검색어들을 제공하고 있다.
a를 입력할 때, b를 입력할 때 마다 제공해주는 추천 검색어들을 웹페이지를 로드할 때 전부 다운로드한 것일까? 아니다.

브라우저와 웹서버가 서로 통신을 주고 받을 때 보는 개발자 도구를 확인
사용자가 j를 입력하면, 사용자 모르게 웹브라우저가 Ajax를 통해서 웹서버와 통신을 하고, 추천 검색어를 받아온다.
이 것이 가능한 것이 바로 'Ajax' 이다.

페이지 전체를 로딩하면 사용자의 관심이 분산될 수밖에 없고, 서버 입장에서도 모든 페이지를 다시 전송했기 때문에 손실이 컸다.
이런 불만족으로 탄생한 것이 'Ajax(Asynchronous Javascript And Xml)' 이다.
Ajax 로 얻을 수 있는 효과
목표 : 내용이 변경될 수 있는 부분 ('목록'과 '목록의 본문 내용' ) 을 Ajax 를 이용해서 서버로부터 받아와 정보를 부분적으로 로드한다.
현재 웹사이트에는 index.html 과 1~3.html 총 4개의 페이지가 있다. 페이지 목록 표현을 ul 태그에서 ol 태그로 변경하려고 한다면...?
전체 페이지에서 수정을 해야 할 것이다. 웹페이지가 1억 개라면....?
수작업으로 웹페이지를 수정하기에는 한계에 봉착한다.
Ajax 를 도입하면 단 하나의 index.html 이라는 구조를 재사용하고 여기에서 바뀔 수 있는 부분들 '본문', '글목록', 'title 태그'와 고정되는 부분을 구분해서 바뀔 수 있는 부분만 동적으로 변경시켜주면 폭발적인 생산성의 향상이 있을 수 있다.
각각의 페이지마다 모두가 html 코드를 가지고 있을 필요가 없다. 바뀌는 내용은 딱 콘텐츠만 콤팩트하게 가질 수 있다.
이러한 효과를 가지고 있는 애플리케이션을 '싱글 페이지 애플리케이션' 하나의 페이지로 여러 정보들을 표현할 수 있는 애플리케이션이다.

실습환경
실습 시 파일을 웹브라우저로 파일열기를 통해서 열면 안된다.
Ajax는 서버랑 통신해야하기 때문에 보안문제 때문에 직접열기가 아닌 웹서버를 통해서 웹사이트를 구동해야 동작한다.
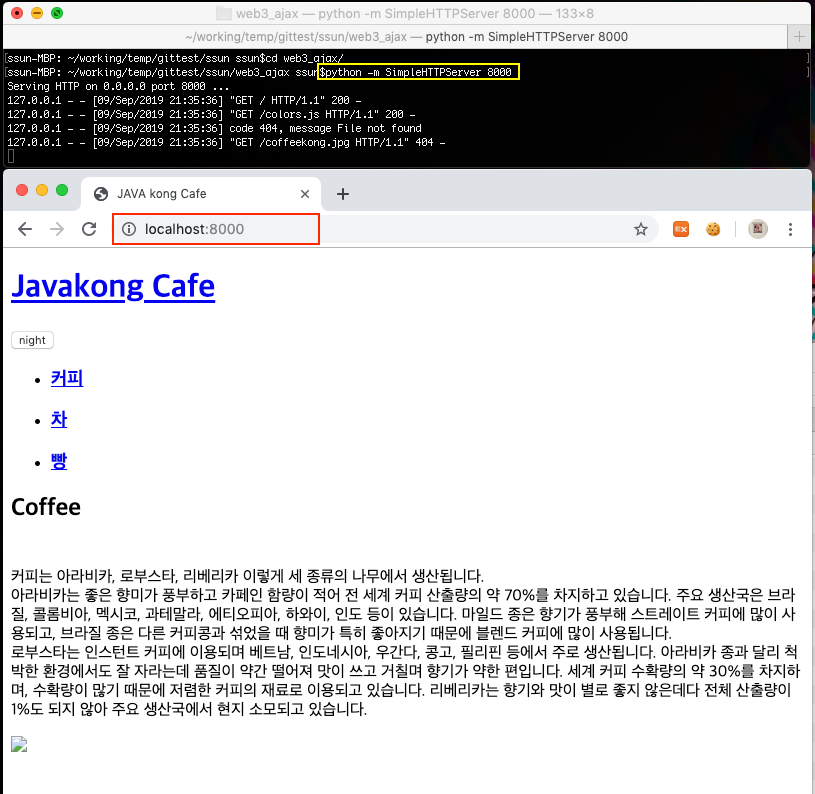
웹루트 디렉토리에서 파이썬으로 웹서버 구동
ssun-MBP: ~/working/temp/gittest/ssun ssun$cd web3_ajax/
ssun-MBP: ~/working/temp/gittest/ssun/web3_ajax ssun$python -m SimpleHTTPServer 8000

'코딩공부 > WEB3 - Ajax' 카테고리의 다른 글
| [6] fetch API polyfill (0) | 2019.09.13 |
|---|---|
| [5] 글 목록 ajax 로 구현하기 (0) | 2019.09.12 |
| [4] 초기 페이지 구현 - 해쉬뱅(HashBang)#! (0) | 2019.09.11 |
| [3] Ajax 의 적용 (0) | 2019.09.10 |
| [2] fetch API (0) | 2019.09.09 |



