ajax를 구현하는 여러 가지 기술 중 최신 기술인 fetch API를 이용.
fetch API는 기존의 방식에 비해서 더 유연하고, 분명하다.
1. fetch API 기본 사용법
버튼을 클릭하면 부분적으로 내용을 가져와서 경고창의 내용, article로 보여지도록 코딩
- fetch.html 파일 생성
- 버튼을 눌렀을 때 fetch API 동작하도록 코딩
- css 파일 생성
<!<!DOCTYPE html>
<html>
<body>
<input type="button" value="fetch" onclick="
fetch('css').then(function(response){
response.text().then(function(text){
alert(text);
})
})
">
</body>
</html>
fetch 버튼을 누를 때마다 css 파일을 웹서버로부터 다운받는다.
css 파일 안의 내용이 경고창의 내용으로 보여진다.

article 태그 내에 html에 대한 설명이 보여지게 하려면..?
fetch('html') 로 수정하면 되고, response.text().then(function(text){ .... code .....}) code 안에 내용이 실행되도록 약속되어있고, text 값에는 서버가 응답한 내용이 담겨 있다.

<!<!DOCTYPE html>
<html>
<body>
<article>
</article>
<input type="button" value="fetch" onclick="
fetch('html').then(function(response){
response.text().then(function(text){
document.querySelector('article').innerHTML = text;
})
})
">
</body>
</html>
2. fetch API의 요청과 응답
클라이언트와 서버 통신
1. 클라이언트가 서버에게 요청
fetch('javascript')
사용자는 웹브라우저에게 "웹브라우저야 자바스크립트라는 파일을 서버에게 요청해줘"라고 요청(코딩)
웹브라우저는 웹서버에게 파일을 요청한다.
2. 서버가 응답
버튼을 클릭하면, html에 접속해서 데이터를 가져오고 있는 것을 볼 수 있다.
fetch 첫번째 인자로 전달된 데이터(파일)를 서버에게 요청
fetch('html');
then 서버가 적당한 데이터를 꺼내서 응답을 해줘야 하는데, 응답해주는데 극단적으로 1시간이 걸린다고 하자.
서버의 응답을 기다리는 동안 그럼 다른 일을 하고 있기 위해 준비되어 있는 기능
"fetch API 야 응답이 끝나면 내가 지금부터 정의하는 함수 callbackme() 라고 하는 이름의 함수를 실행시켜줘"라고 얘기해둔다.
fetch API는 응답이 끝나면 callbackme 함수를 실행시키도록 약속되어있다.
function callbackme(){
console.log('response end');
}
fetch('html').then(callbackme);
* 네트워크 탭에서 'ESC'키를 누르면 콘솔창도 동시에 모니터링 가능
fetch 버튼을 클릭하면 요청이 가고, 서버가 응답한 다음에 callbackme 함수가 실행되면서 console 창에 'response end' 가 출력되는 것을 확인할 수 있다.

fetch API 의 동작 방식 - Asynchronous(비동기식)
콘솔로그를 통해서 fetch API 의 실행 순서를 확인해보자
function callbackme(){
console.log('response end');
}
fetch('html').then(callbackme);
console.log('1');
console.log('2');
콘솔창에 출력되는 순서 1 -> 2 -> response end 이다.
fetch를 통해서 웹서버에게 파일을 요청을 하고, then을 통해서 callbackme 함수를 호출해달라고 요청해놨다.
여기서 이 fetch 명령은 끝나고, 아래 코드(콘솔로그에 1, 2 출력)가 실행되다가 웹브라우저가 응답 받는게 끝나면 그때 callbackme 함수를 호출하게 된다.
fetch API는 Asynchronous(비동기) 방식으로 동작하고 있다.
동기로 실행됐다면 요청이 시작되고 끝날때까지 아래 코드가 실행되지 않고 멈춰있었야한다.
비동기적 실행은 fetch 가 실행되고 있는 동안에, 다른 코드가 실행되는 것이다. (동시에 실행된다. 병렬적 실행)
3. fetch API - response 객체
<!<!DOCTYPE html>
<html>
<body>
<input type="button" value="fetch" onclick="
fetch('css').then(function(response){
response.text().then(function(text){
alert(text);
})
})
">
</body>
</html>then() 안에 function(){} 함수가 들어가 있다. 이 함수를 '익명 함수' 라고 한다.
우리가 앞서 만들었던 callbackme 함수는 이름이 있는 함수로 이 함수를 여기저기서 호출할 필요가 있는 경우
익명함수는 딱 then 안에서만 독점적으로 사용할 함수이기 때문에 이름을 가질 필요가 없다. 그냥 한 몸처럼 코딩하면 된다.
다음 코드는 모두 같은 표현이다.
<!-- 같은 코드 (1) -->
function callbackme(){
console.log('response end');
}
fetch('html').then(callbackme);
<!-- 같은 코드 (2) -->
callbackme = function(){
console.log('response end');
}
fetch('html').then(callbackme);
<!-- 같은 코드 (3) : 익명함수 -->
fetch('html').then(function(){
console.log('response end');
});
fetch API 사용 설명서를 보면
then 에 우리가 callbackme 함수를 주면, callbackme 함수를 fetch API 가 실행시킬 때 저 함수의 첫 번째 인자의 값으로 'response 객체'를 주겠다고 정의되어있다.
함수가 호출될 때 response 객체라고 하는 입력 값으로 주면서 호출할 것이다.
response 객체에는 어떤 내용이 들어있는지 콘솔 로그를 통해서 찍어보자

response 객체의 여러 속성 값 중, 'Status' 값이 200 이다.
웹브라우저와 웹서버가 통신할 때, 웹서버가 응답하면서 파일을 정상적으로 찾으면 응답하면서 '200'이라고 알려준다. '성공'의 의미
ex) 404 - 찾을 수 없다.
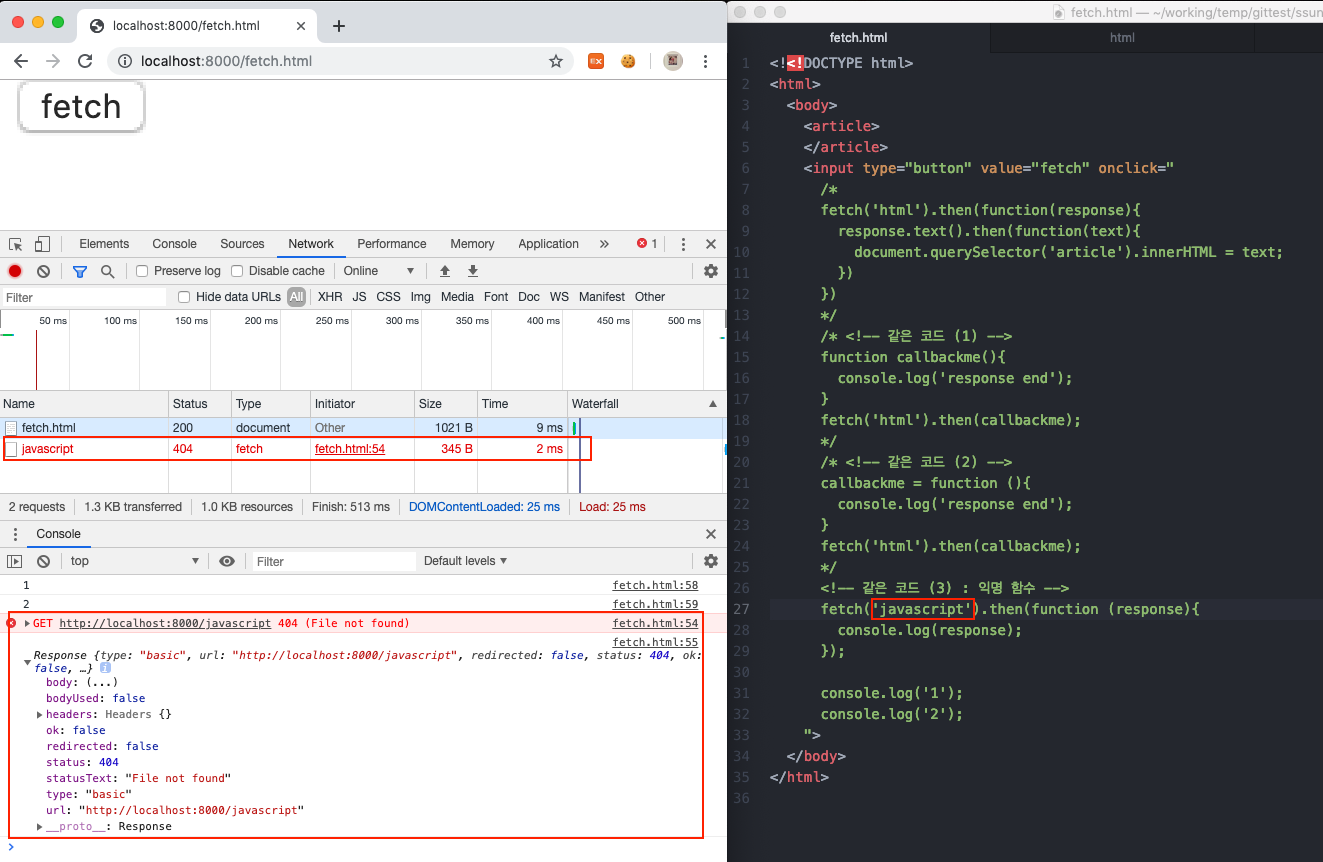
웹서버에서 찾을 수 없는 파일을 요청하면...?

서버의 status 응답값이 404 라면 경고창을 띄워보자
fetch('javascript').then(function (response){
console.log(response);
if(response.status == '404'){
alert('Not Found');
}
});
response 객체
- fetch 를 통해서 요청했을 때 웹서버가 응답한 결과를 담고 있는 객체
객체 내에 여러가지 속성을 통해서 서버랑 통신을 할 때 어떤 상태로 통신이 이루어 졌는지를 알 수 있는 내용이 들어있다.
'코딩공부 > WEB3 - Ajax' 카테고리의 다른 글
| [6] fetch API polyfill (0) | 2019.09.13 |
|---|---|
| [5] 글 목록 ajax 로 구현하기 (0) | 2019.09.12 |
| [4] 초기 페이지 구현 - 해쉬뱅(HashBang)#! (0) | 2019.09.11 |
| [3] Ajax 의 적용 (0) | 2019.09.10 |
| [1] Ajax 로 얻을 수 있는 장점 (0) | 2019.09.09 |



