2018년 현재 fetch API는 비교적 최신 기능입니다. 따라서 아직 지원되지 않는 브라우저를 사용자가 사용하는 경우 동작하지 않을 수 있습니다. polypill을 이용하면 fetch API를 지원하지 않는 웹브라우저에서도 이용할 수 있습니다. 지원되지 않는 브라우저에서 코드가 실행되면 polyfill 이 활성화돼서 대신 동작하게 됩니다. 이번 시간에는 fetch API의 ployfill을 적용해봅니다.
https://developer.mozilla.org/ko/docs/Web/API/Fetch_API
Fetch API
Fetch API는 네트워크 통신을 포함한 리소스 취득을 위한 인터페이스가 정의되어 있습니다. XMLHttpRequest와 같은 비슷한 API가 존재합니다만, 새로운 Fetch API는 좀더 강력하고 유연한 조작이 가능합니다.
developer.mozilla.org

오래된 브라우저에서 사용 가능한 코드인지 확인이 필요하다.
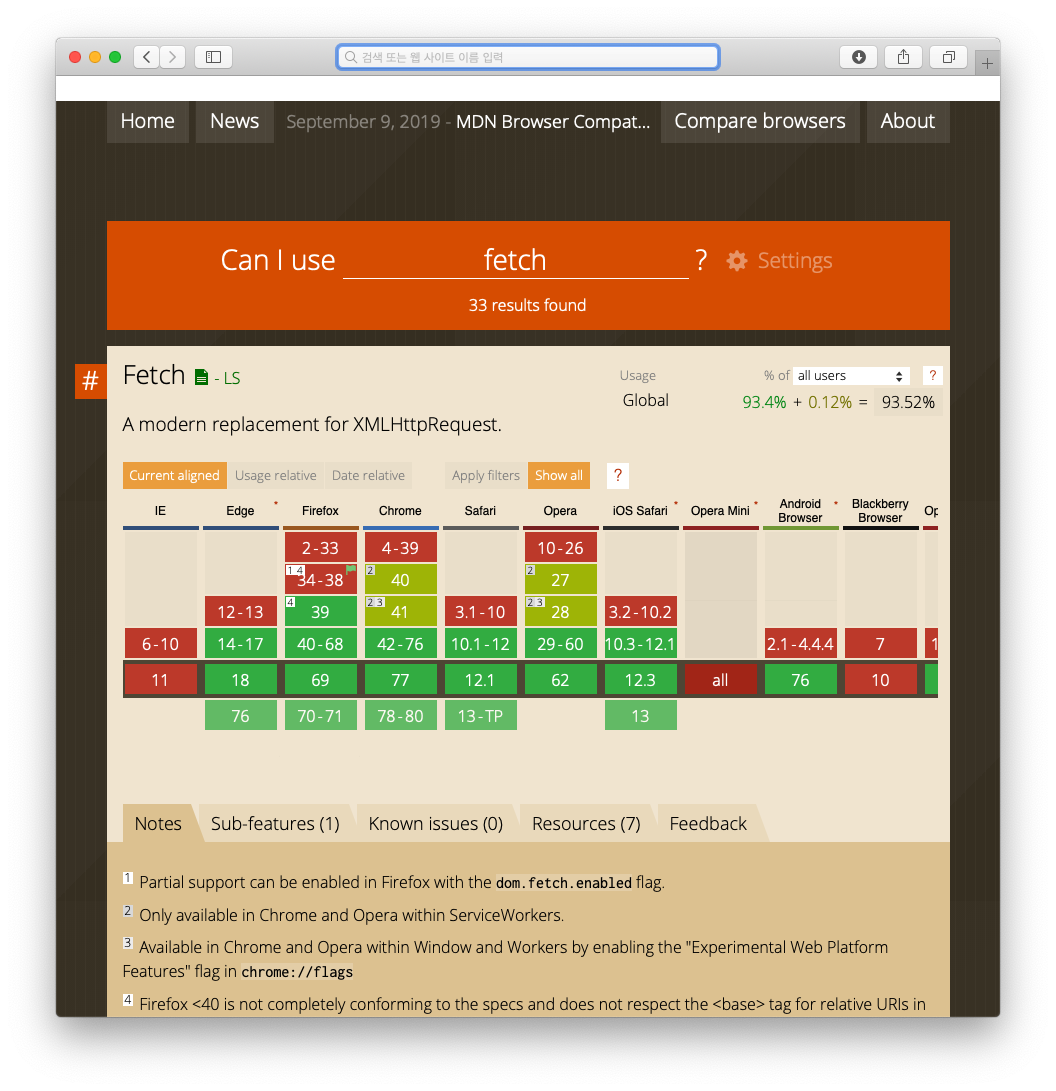
어떠한 특정 기능이 어떠한 브라우저에서 현재 지원되는지 볼 수 있는 사이트
Can I use... Support tables for HTML5, CSS3, etc
About "Can I use" provides up-to-date browser support tables for support of front-end web technologies on desktop and mobile web browsers. The site was built and is maintained by Alexis Deveria, with occasional updates provided by the web development commu
caniuse.com

polyfill
웹은 한 기업이 만드는 기술이 아니라 공공재 이기 때문에, 여러 위원회가 꾸려져서 미래엔 이런 기술이 필요하다라고 논의한 결과 결정된 것을 각각의 브라우저 업체들이 구현하는 것이다. 따라서 모든 기능을 모든 브라우저가 지원하고 있진 않다. 그런 경우, 과거의 브라우저를 쓰는 사람들도 그 기능을 사용할 수 있도록 해주는 것이 '폴리필(polyfill)'이다.
위 처럼 IE11 을 사용하는 유저는 fetch API 가 동작하지 않기 때문에, 이 솔루션을 fetch API로서 동작하는 것이고, 최신 브라우저 유저는 그냥 브라우저가 갖고 있는 고유한 기능을 쓰도록 해주는 것을 '폴리필(polyfill)'이라고 한다.
https://github.com/github/fetch#html
github/fetch
A window.fetch JavaScript polyfill. Contribute to github/fetch development by creating an account on GitHub.
github.com
CDN 을 이용해서 실습 진행
fetch api polyfill cdn
<!-- use fetch polyfill CDN -->
<script src="https://cdn.jsdelivr.net/npm/fetch-polyfill@0.8.2/fetch.js"></script>
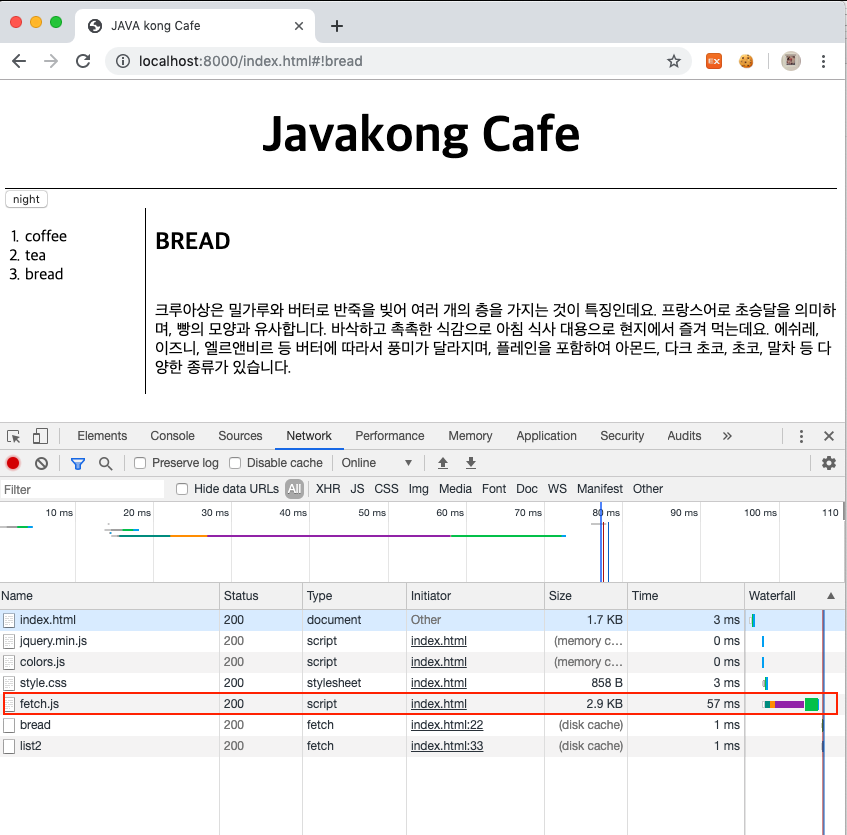
스크립트 추가 후, 웹페이지에서 fetch.js 파일이 잘 로드되는지 확인해야 한다. fetch.js 파일의 status가 200 이므로 잘 로드되었다.

크롬으로 웹페이지에 접속하면, fetch.js 파일은 다운만 받아지고 동작하지 않는다. 인터넷 익스플로러(10 버전 이상)와 같이 fetch api 가 지원되지 않는 브라우저에서 페이지에 접속하면, fetch.js가 동작해서 fetch()가 동작하도록 내부적으로 동작한다. "호환성 확보"
( ※ 강의에서는 github에서 프로젝트 디렉토리로 솔루션을 다운받아 script 태그로 직접 로드하는 방식으로 사용함. )
IE 11 버전에서 웹사이트에 접근하면 fetch API를 지원하지 않아 글목록과 본문을 불러오지 못한다.

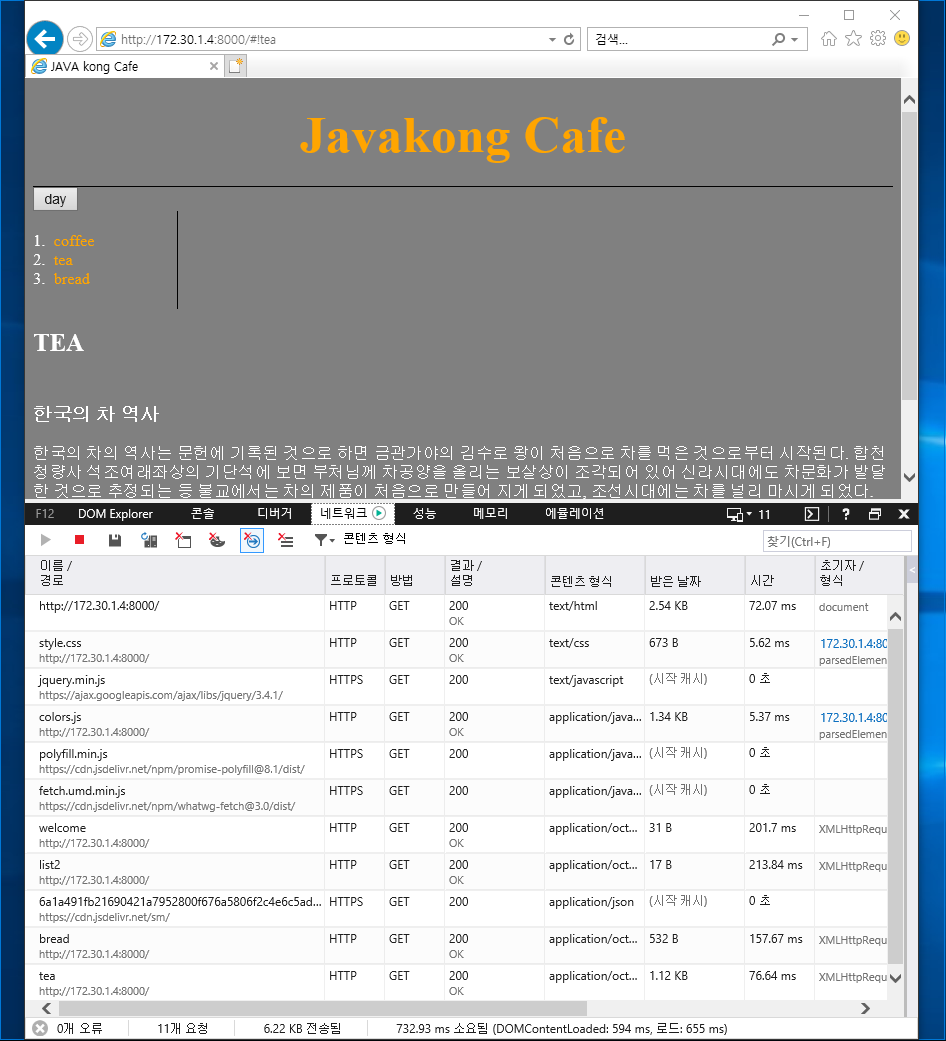
CDN을 이용하여 index.html 에 스크립트 추가 후, IE 브라우저에서 정상적으로 동작 된다.
<script src="https://cdn.jsdelivr.net/npm/promise-polyfill@8.1/dist/polyfill.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/whatwg-fetch@3.0/dist/fetch.umd.min.js"></script>
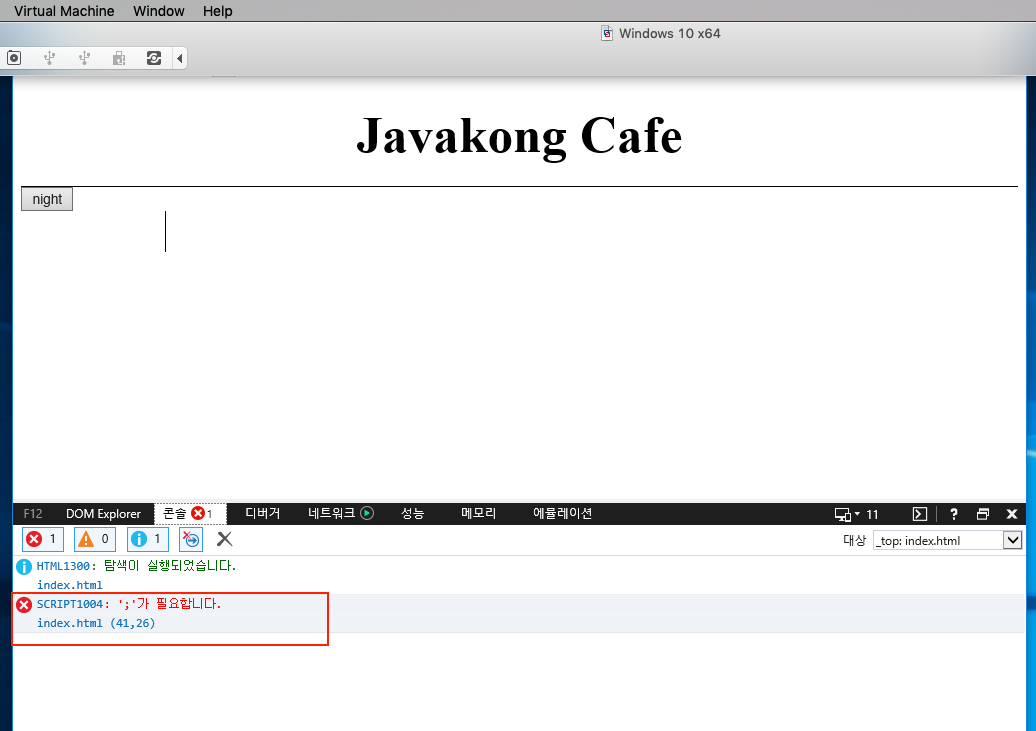
※ fetch API 적용 중 오류
콘솔에서 에러 부분 확인

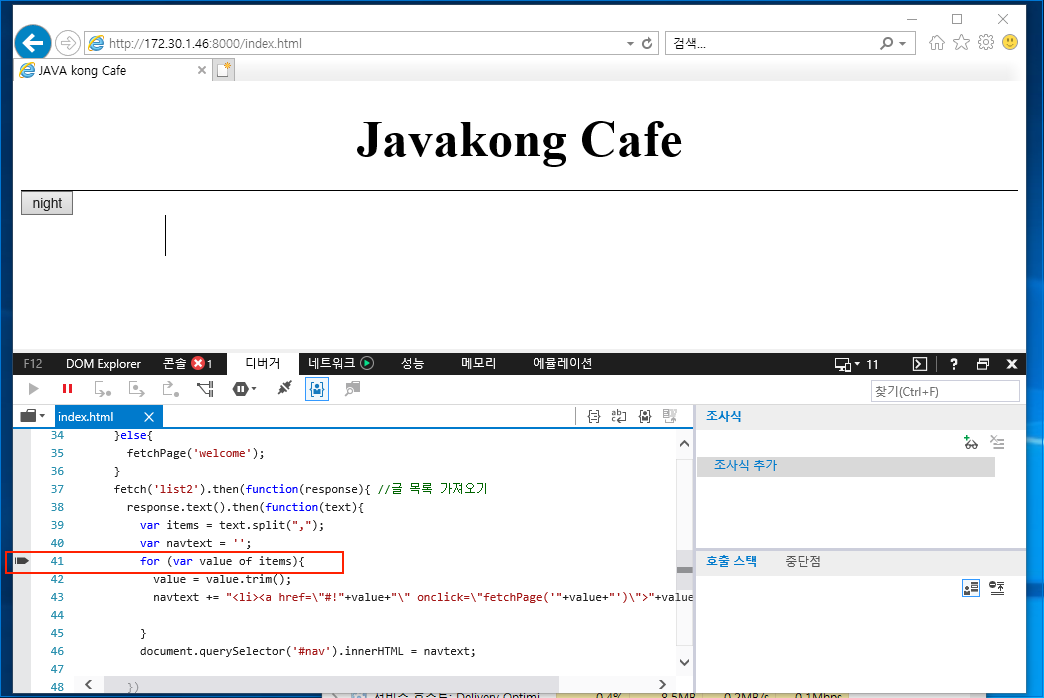
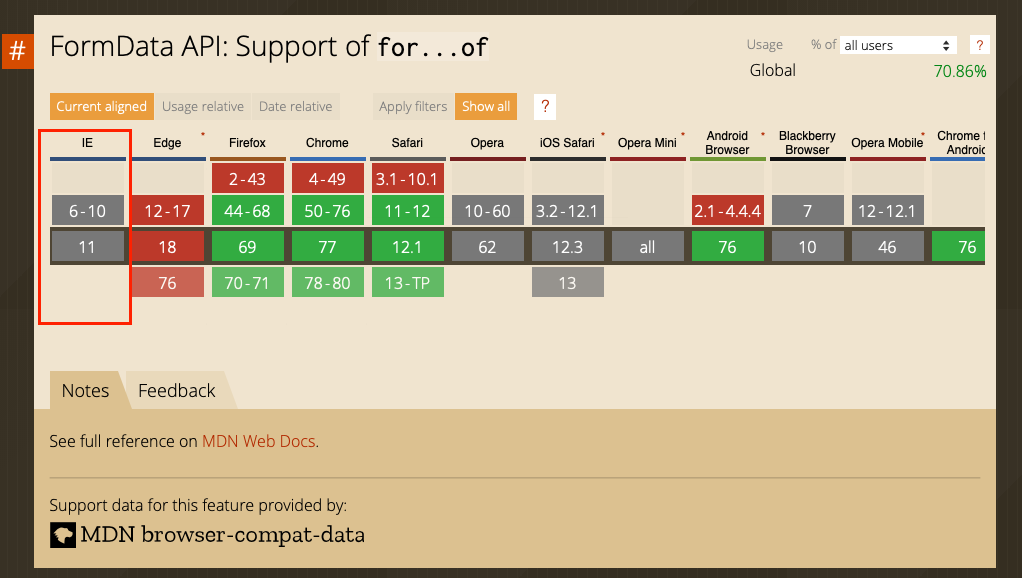
for 문 에러... ';' 잘못 닫은 부분 없어서 for ~ of 문의 브라우저 지원현황 확인

IE에서 for ~ of 문을 지원하지 않고 있어서 오류남

이것도 Polyfill로 해결 가능한가..?
일단 while문으로 변경해서 동작되는 것 확인함.
<!doctype html>
<html>
<head>
<title>JAVA kong Cafe</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="./colors.js"></script>
<!-- use fetch polyfill CDN -->
<!-- <script src="https://cdn.jsdelivr.net/npm/fetch-polyfill@0.8.2/fetch.js"></script>
<script src="https://cdn.jsdelivr.net/npm/whatwg-fetch@3.0.0/dist/fetch.umd.min.js"></script> -->
<script src="https://cdn.jsdelivr.net/npm/promise-polyfill@8.1/dist/polyfill.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/whatwg-fetch@3.0/dist/fetch.umd.min.js"></script>
<!-- <script src="https://polyfill.io/v3/polyfill.js?features=fetch"></script> -->
<!-- <script crossorigin="anonymous" src="https://polyfill.io/v3/polyfill.min.js"></script> -->
</head>
<body>
<h1><a href="#!welcome">Javakong Cafe</a></h1>
<input type="button" value="night" onclick="nightDayHandler(this)">
<div id="grid">
<ol id="nav"> <!-- 글 목록이 들어갈 위치 -->
</ol>
<article>
</article>
<script>
var fetchPage = function(filename){
fetch(filename).then(function(response){
response.text().then(function(text){
document.querySelector('article').innerHTML = text;
})
})
}
if(location.hash){
fetchPage(location.hash.substr(2)); //substr 문자열 자르기
}else{
fetchPage('welcome');
}
/*
//for of 문 - IE 지원 안 함.
fetch('list2').then(function(response){ //글 목록 가져오기
response.text().then(function(text){
var items = text.split(",");
var navtext = '';
for (var value of items){
value = value.trim();
navtext += "<li><a href=\"#!"+value+"\" onclick=\"fetchPage('"+value+"')\">"+value+"</a></li>";
}
document.querySelector('#nav').innerHTML = navtext;
})
})
*/
fetch('list2').then(function(response){
response.text().then(function(text){
var items = text.split(',');
var i = 0;
var tags = '';
while(i<items.length){
var item = items[i];
item = item.trim();
var tag = '<li><a href="#!'+item+'" onclick="fetchPage(\''+item+'\')">'+item+'</a></li>';
tags = tags + tag;
i = i + 1;
}
document.querySelector('#nav').innerHTML = tags;
})
});
</script>
</div>
</body>
</html>
※ 참고 - fetch api polyfill cdn
https://www.jsdelivr.com/package/npm/whatwg-fetch
jsDelivr - A free, fast, and reliable Open Source CDN for npm and GitHub
A free, fast, and reliable Open Source CDN for npm and GitHub with the largest network and best performance, perfectly suited for production use.
www.jsdelivr.com
'코딩공부 > WEB3 - Ajax' 카테고리의 다른 글
| [5] 글 목록 ajax 로 구현하기 (0) | 2019.09.12 |
|---|---|
| [4] 초기 페이지 구현 - 해쉬뱅(HashBang)#! (0) | 2019.09.11 |
| [3] Ajax 의 적용 (0) | 2019.09.10 |
| [2] fetch API (0) | 2019.09.09 |
| [1] Ajax 로 얻을 수 있는 장점 (0) | 2019.09.09 |



