데이터 타입 (자료형)
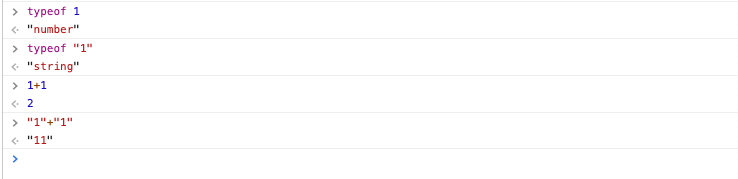
'문자' 와 '숫자'
▶자바스크립트에 존재하는 데이터 타입 검색
java script data type
mozilla 제단에서 운영하는 사이트
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Data_structures
JavaScript data types and data structures
Programming languages all have built-in data structures, but these often differ from one language to another. This article attempts to list the built-in data structures available in JavaScript and what properties they have; these can be used to build other
developer.mozilla.org

6개의 데이터타입과 객체(Object) 가 있다.
숫자 데이터타입에서 중요한 것이 '연산'이다. ( Ex. '+': 산술연산자 )
▶문자를 처리할 때 사용할 수 있는 명령들 검색
javascript string
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/String
String
The String global object is a constructor for strings or a sequence of characters.
developer.mozilla.org

콘솔창에서 숫자와 문자에 대하여 사용할 수 있는 기능(메소드) 확인


변수와 대입 연산자
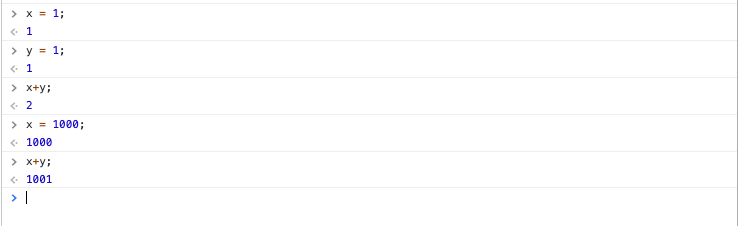
변수 : "바뀔 수 있는 어떤 값"

'x' 는 '변수 ( variable)'
'=' 는 '대입 연산자' 오른 쪽 항의 값을 왼쪽의 변수에 대입한다. ( 좌항과 우항을 결합해서 우항의 값을 만들어 낸다. )
Ex. 1=2;

1 에 2 를 대입한다. ? 1은 언제나 1 이기 때문에 2를 대입하려고 하면 에러가 난다.
x 는 언제나 바뀔 수 있는 변수 이기 때문에 가능. 1 은 상수이기 때문에 대입할 수 없다.
상수(constant) : "항상 같은 수, 변하지 않는 값"
변수의 사용
장문의 긴 글에서 글 안에 등장하는 이름 n개 가 다른 이름으로 수정해야 한다. 글 안에 등장하는 이름(값이 바뀔 수 있는 부분)을 변수화하여 사용하면 효율 적이다.

※ 콘솔창에서 실행을 유보시키려면 " Shift + Enter "
'코딩공부 > WEB2 - JavaScript' 카테고리의 다른 글
| [6] 리팩토링(refactoring) - 중복의 제거, this 키워드 (0) | 2019.09.06 |
|---|---|
| [5] 조건문 (0) | 2019.09.06 |
| [4] 프로그램, 프로그래밍, 프로그래머 (0) | 2019.09.06 |
| [3] 웹브라우저 제어, 제어할 태그 선택하기 (0) | 2019.09.05 |
| [1] HTML과 JavaScript의 만남 (0) | 2019.09.05 |


