웹페이지 제어
목표 : 웹페이지 안에 night 버튼을 클릭하면 배경을 회색으로, 글씨를 흰색으로 바꾸기
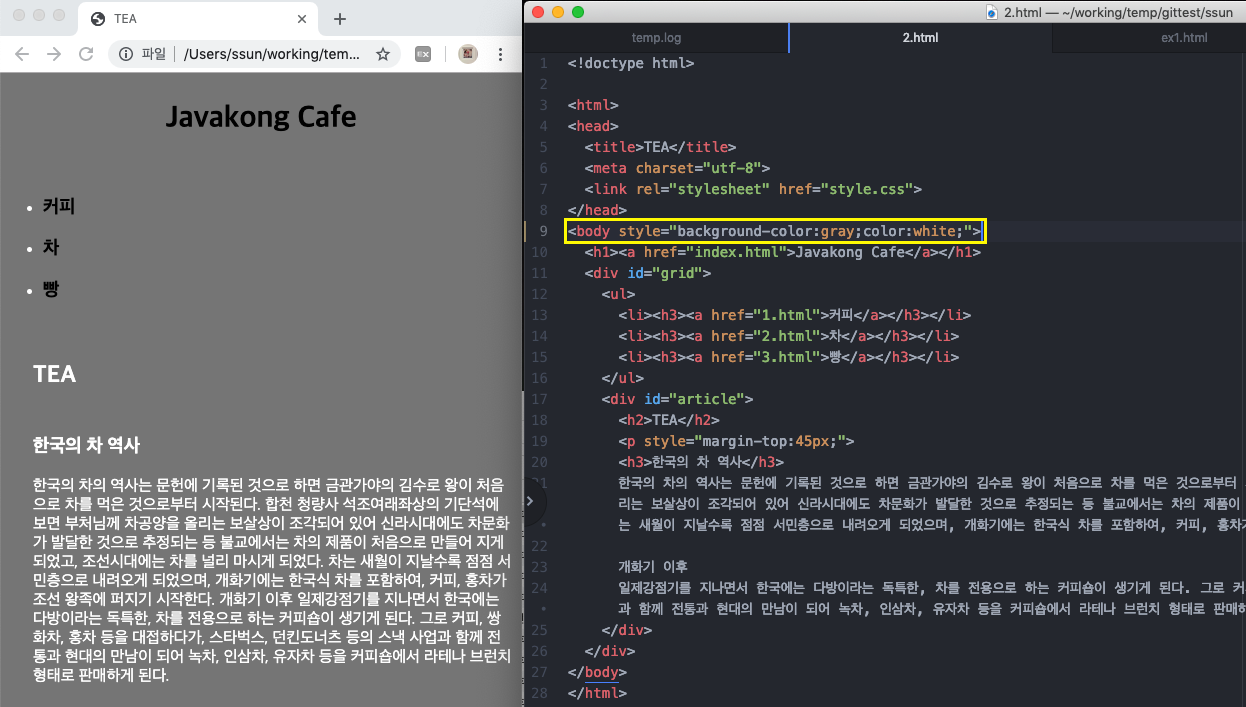
body 라는 태그가 웹페이지 전체를 감싸는 큰 태그이다. body 에 style 속성의 값으로 CSS 문법으로 디자인을 적용한다.

즉 'night' 버튼을 클릭했을 때, body 태그의 style 속성의 값이 위와 같이 변하도록 하면 된다.
<body style="background-color:gray;color:white;">
- 원하는 디자인을 만들기 위한 style 속성값인 CSS 문법을 알아야 함.
- body 태그에 style 속성값을 주기위해서는 JavaScript 문법으로 속성을 주고자 하는 태그가 body 태그라는 것을 웹브라우저에게 알려줘야 한다.
2(1). JS 문법으로 태그를 선택하는 방법
검색 : css 선택자를 이용해서 태그를 선택하는 JS 문법
※ css 선택자의 종류 1. 태그 선택자 , 2. id 선택자 , 3. class 선택자
javascript select tag by css selector

querySelector는 CSS Selector로 body 태그를 선택
<!-- id값이 target인 태그를 선택 시 -->
<body id='target'>
<h1><a href="index.html">Javakong Cafe</a></h1>
<input type="button" value="night" onclick="
document.querySelector('#target')
">
....
<!-- 그냥 body 태그를 선택 시 -->
<body >
<h1><a href="index.html">Javakong Cafe</a></h1>
<input type="button" value="night" onclick="
document.querySelector('body')
">
....
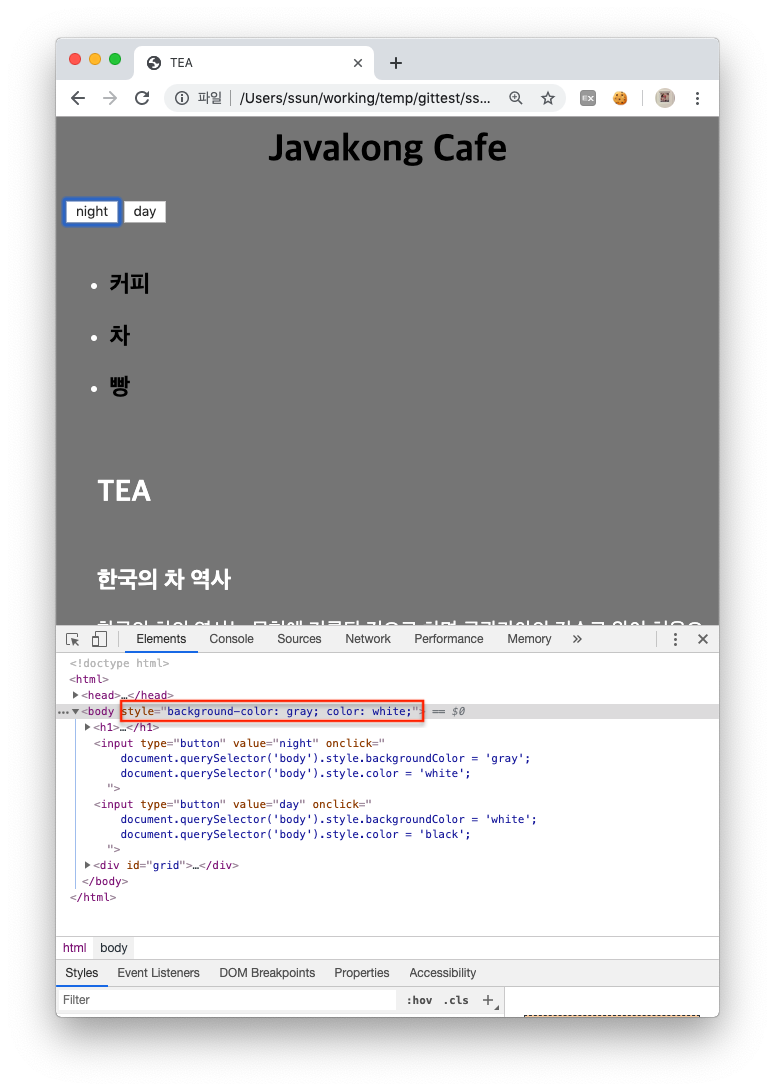
2(2). JS 문법으로 어떻게 body 태그에 style 속성 값을 넣을 수 있는지
javascript element style
javascript style background color

※ 스타일 설정 시, CSS 와 JS 의 구문에 차이가 있다.
css 문법으로 배경을 넣을 때는 background-color:black; 이런 문법이지만, JS 를 이용한 문법에서는 - 가 없고 C가 대문자인 backgroudColor 속성을 이용한다.
<body>
<h1><a href="index.html">Javakong Cafe</a></h1>
<input type="button" value="night" onclick="
document.querySelector('body').style.backgroundColor = 'gray';
document.querySelector('body').style.color = 'white';
">
....
 01
01
'코딩공부 > WEB2 - JavaScript' 카테고리의 다른 글
| [6] 리팩토링(refactoring) - 중복의 제거, this 키워드 (0) | 2019.09.06 |
|---|---|
| [5] 조건문 (0) | 2019.09.06 |
| [4] 프로그램, 프로그래밍, 프로그래머 (0) | 2019.09.06 |
| [2] 데이터 타입, 변수와 대입 연산자 (0) | 2019.09.05 |
| [1] HTML과 JavaScript의 만남 (0) | 2019.09.05 |


